[ad_1]

Avant que le marché en ligne ne reprenne, les entreprises et les petits détaillants accordaient toujours la priorité à l’expérience client dans leurs magasins. Plus l’expérience d’un client est mémorable, plus il reviendra vers vous et passera le mot à ses amis et à sa famille. Mais les choses ont changé maintenant.
Selon un enquêteplus de 67 % des personnes ont déclaré préférer effectuer un achat en ligne plutôt que hors ligne, en particulier après que la pandémie a frappé le monde en 2019.
Désormais, l’organisation a un travail encore plus difficile : comment impressionner le client en ligne et améliorer son expérience afin qu’il puisse ressentir le même sentiment qu’hors ligne, mais sans la touche personnelle, qui a joué un rôle majeur dans le processus.
C’est une tâche délicate mais faisable. Il existe des étapes simples à suivre lorsque l’organisation développe une application Web ou doit améliorer son expérience numérique et répondre aux attentes d’un client.
Pour cela, les organisations peuvent tirer parti des outils manuels et tests d’automatisation techniques pour s’assurer que l’expérience en ligne est transparente, sans erreur et répond aux attentes des clients. Ils peuvent également garder à l’esprit les meilleures pratiques suivantes pour garantir une expérience numérique parfaite au pixel près.
Suivez les dernières tendances
La chose la plus importante pour créer une expérience numérique transparente pour le web et le mobile est d’adopter les nouvelles technologies et tendances. Ces technologies fonctionnent de deux manières pour une organisation ; d’abord, les nouvelles technologies sont toujours optimisées et plus attractives. Deuxièmement, depuis que les concurrents commencent à les utiliser, les utilisateurs s’attendent généralement à ce qu’ils soient également sur d’autres sites Web.
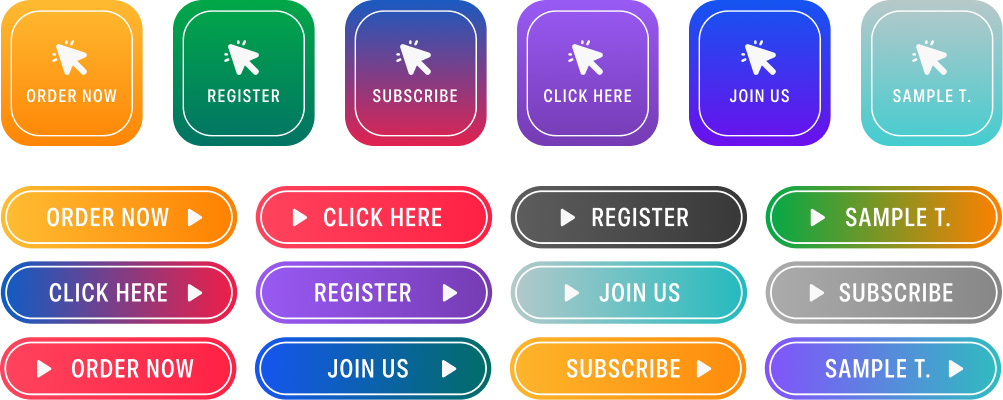
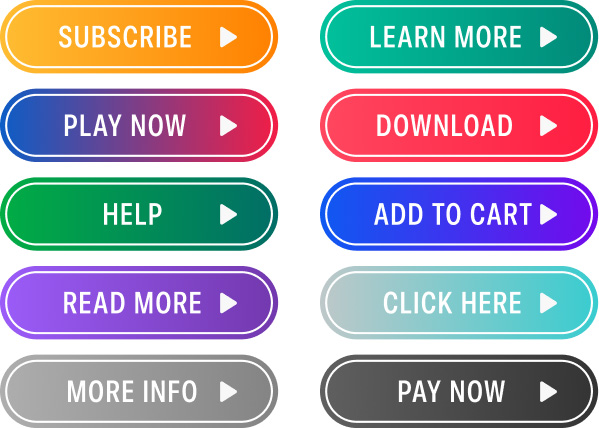
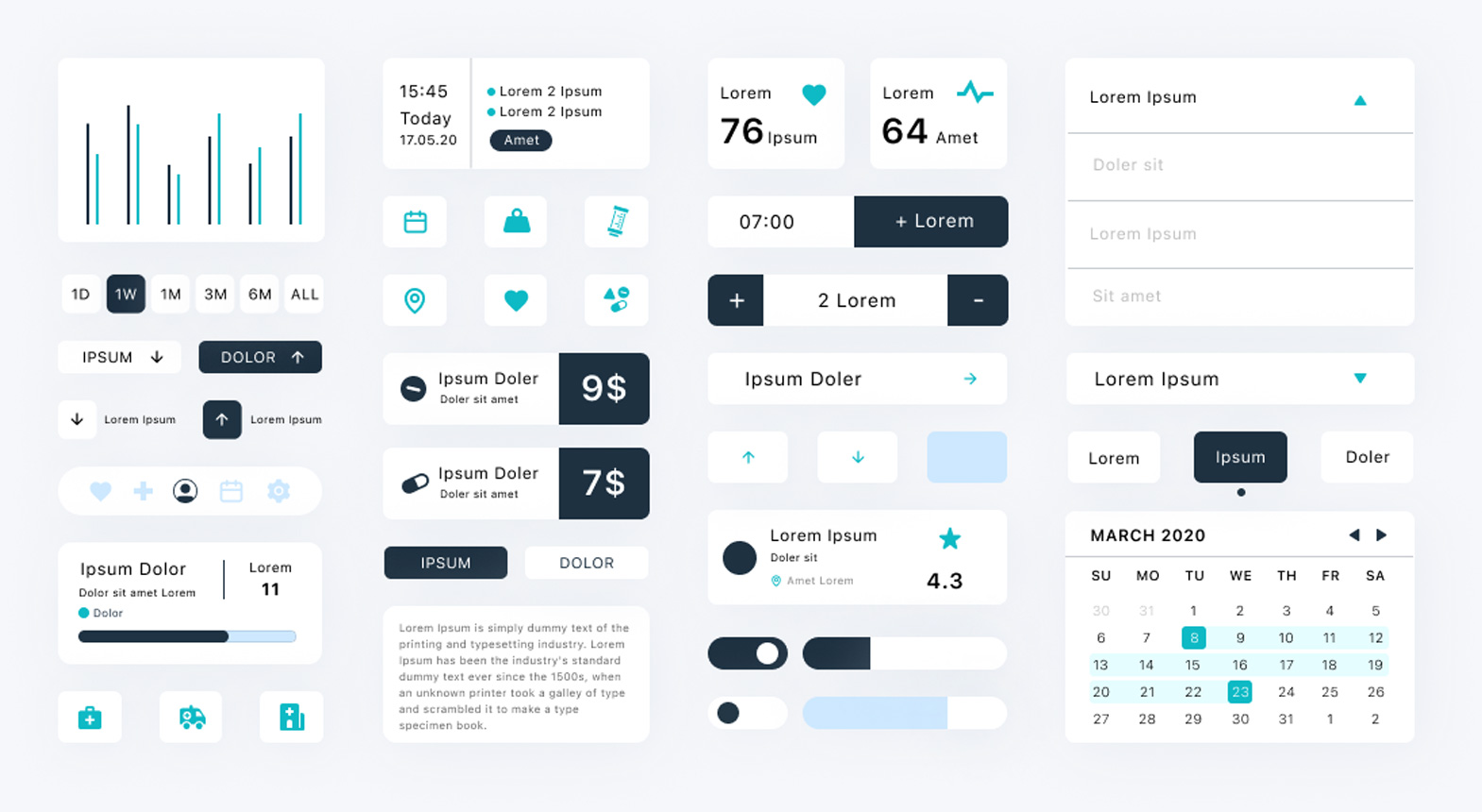
Par exemple, si nous considérons simplement l’évolution des boutons sur une page Web, nous étions quelque part autour de ceci :

Puis à ceci :

Et puis à ça :

Étant donné que nous utilisons les anciens styles de boutons, cela pourrait devenir la première chose qu’un utilisateur remarquerait, et la première impression pourrait faire une différence dans sa perception de notre entreprise.
Cependant, ce n’est qu’un élément de la technologie utilisée dans les applications Web et mobiles et est communément appelé expérience utilisateur. Cela s’étend aux animations, aux transitions et à tout ce que l’utilisateur peut toucher et voir sur l’application qui est unique et créatif. La deuxième technologie qui doit toujours être à la hauteur des dernières tendances en matière d’options de paiement.
Selon un source, dans le monde, 67 % des acheteurs préfèrent les cartes de crédit ou de débit aux transactions en espèces. C’est une tendance croissante dans le monde entier en raison de la transparence des transactions et des services de remboursement rapide.
Grâce à cette statistique, nous pouvons implémenter des canaux de cartes de crédit et de débit et ne jamais avoir à nous soucier des modifications apportées à notre /paiement URL. Mais les choses changent radicalement lorsque nous nous déplaçons d’une région à l’autre.
Par exemple, les citoyens américains préfèrent les services de crédit et de débit. Selon le recherche par Fintech, plus de 76% des citoyens indiens préfèrent le mode de paiement UPI, et il s’agit d’une technologie relativement plus récente que les services de carte. Ainsi, en tant qu’organisation, il ne suffit pas de maintenir notre expérience utilisateur.
Si le système de paiement préféré de l’utilisateur n’est pas disponible selon la région, cela peut être considéré comme une mauvaise expérience.
Impliquer l’interaction de l’utilisateur le moins possible
Les tendances en matière d’applications et de développement Web tendent toutes à réduire autant que possible l’interaction d’un utilisateur. Par exemple, les agences de publicité utilisent des cookies pour déterminer l’intérêt d’un utilisateur et lui montrer des publicités provenant de divers sites Web. Cela génère d’énormes revenus pour eux, mais c’est simplement parce que les utilisateurs cliquent sur ces publicités.
Lorsque nous parlons d’interaction minimale, nous considérons deux choses. La première chose est de savoir combien un utilisateur tape, fait défiler et clique pour atteindre ce qu’il a l’intention de faire. La deuxième chose est la quantité de navigation qu’ils font pour atteindre l’écran d’accueil jusqu’à l’objectif final, qui dans le cas d’un site Web de commerce électronique est considéré comme “un achat effectué avec succès.”
Récemment, l’intelligence artificielle a commencé à s’impliquer dans presque tout ce qui nécessite des prédictions, des déductions ou des calculs mathématiques, comme la classification. L’avantage le plus évident de l’intégration de l’intelligence artificielle est la réduction du travail effectué par l’utilisateur.
Par exemple, les utilisateurs antérieurs devaient tout rechercher en tapant des mots dans le champ de recherche. Aujourd’hui, ils peuvent appuyer sur l’icône du microphone et prononcer leur requête de recherche.

L’intelligence artificielle a également été impliquée dans le chat avec le support client à l’aide de chatbots (réduisant les interactions répétitives par e-mail) et suggérant des produits à l’utilisateur en fonction de ses intérêts.
De même, les boutons de médias sociaux sont un moyen populaire d’intégration sur le site Web qui peut copier le lien de la page, naviguer vers ce site Web de médias sociaux particulier et parfois coller automatiquement l’URL dans la section de publication.
Auparavant, ce processus était effectué en copiant l’URL, puis en ouvrant l’URL du réseau social et en collant manuellement ce lien dans la section de publication ou de discussion avec vos amis, etc.
Ce ne sont cependant que de petits exemples simples d’un type de technologie utilisé aujourd’hui. L’objectif principal de l’exploration de ce sujet est de comprendre le concept d’interaction minimale et d’expression maximale à partir de notre application ou de notre site Web.
Si l’utilisateur peut naviguer en un minimum d’étapes et interagir uniquement lorsque cela est fortement requis, il est plus difficile de ne pas penser à l’application.
Cohérence des données sur plusieurs plateformes
Selon un enquête menée par Pew Research en 2015 pour les personnes possédant un smartphone, un ordinateur, une tablette ou une combinaison de ceux-ci, 36% des Américains possèdent les trois appareils. Ce nombre est passé à 57 % en 2017, ce qui rend ces cas réels, surtout lorsque l’utilisateur est à la maison.
Ces statistiques soulèvent un problème mineur pour nous en tant qu’organisation. Si l’utilisateur utilise régulièrement plusieurs appareils, il s’attendra à ce que ses données soient cohérentes sur tous les appareils.
Si nous considérons un site Web de commerce électronique pour cela, nous savons que les utilisateurs n’achètent pas toujours des produits instantanément. Parfois, ils l’ajoutent au panier, puis continuent leurs achats. Parfois, ils font une liste de souhaits et l’achètent plus tard dans le futur.
Que se passe-t-il si un utilisateur ajoute un article au panier sur un appareil mobile mais, lors de l’achat sur l’ordinateur portable, découvre que le panier est vide ? De tels types d’incohérences de données gâchent l’expérience numérique de l’utilisateur.
Une tâche importante de cette ampleur nécessite des tests rigoureux et une vaste collection d’appareils mobiles à tester. Le problème majeur auquel les testeurs sont confrontés est de se procurer des appareils et d’exécuter plusieurs fois les mêmes tests sur plusieurs appareils.
De plus, l’intégration d’applications tierces devient également un casse-tête puisque chacune de ces applications doit être installée avec le bon binaire sur le système d’exploitation.
La meilleure solution pour faire face à ces problèmes et créer une expérience numérique transparente pour le Web et le mobile consiste à louer ces appareils à partir de plateformes de test d’expérience numérique en ligne telles que LambdaTest.
Ces fournisseurs de services cloud font tout le travail lourd pour vous, et en tant que testeur, tout ce que nous avons à faire est de nous inscrire gratuitement, de sélectionner l’appareil cible et de commencer les tests immédiatement. LambdaTest vous permet d’effectuer des tests manuels et automatisés d’applications Web et mobiles sur plus de 3000 navigateurs, appareils et combinaisons de systèmes d’exploitation réels.
Vous pouvez également tester des applications Web et mobiles dans des scénarios réels à l’aide de son véritable nuage d’appareils.
L’achat des appareils, la maintenance et l’intégration avec des applications tierces sont effectués par ces fournisseurs eux-mêmes. Par exemple, LambdaTest peut fournir une intégration à JIRA directement depuis la plateforme. De cette façon, lorsque vous utilisez la plateforme et que vous rencontrez des bogues dans le processus, ils peuvent être directement téléchargés sur JIRA depuis la plateforme.
Ces types de techniques de test garantissent que l’expérience numérique restera cohérente sur les différents appareils. Cela donne également confiance aux testeurs et à l’organisation autour de la promotion de leur application sur ces piliers importants d’expériences fluides.
Tout optimiser pour le mobile
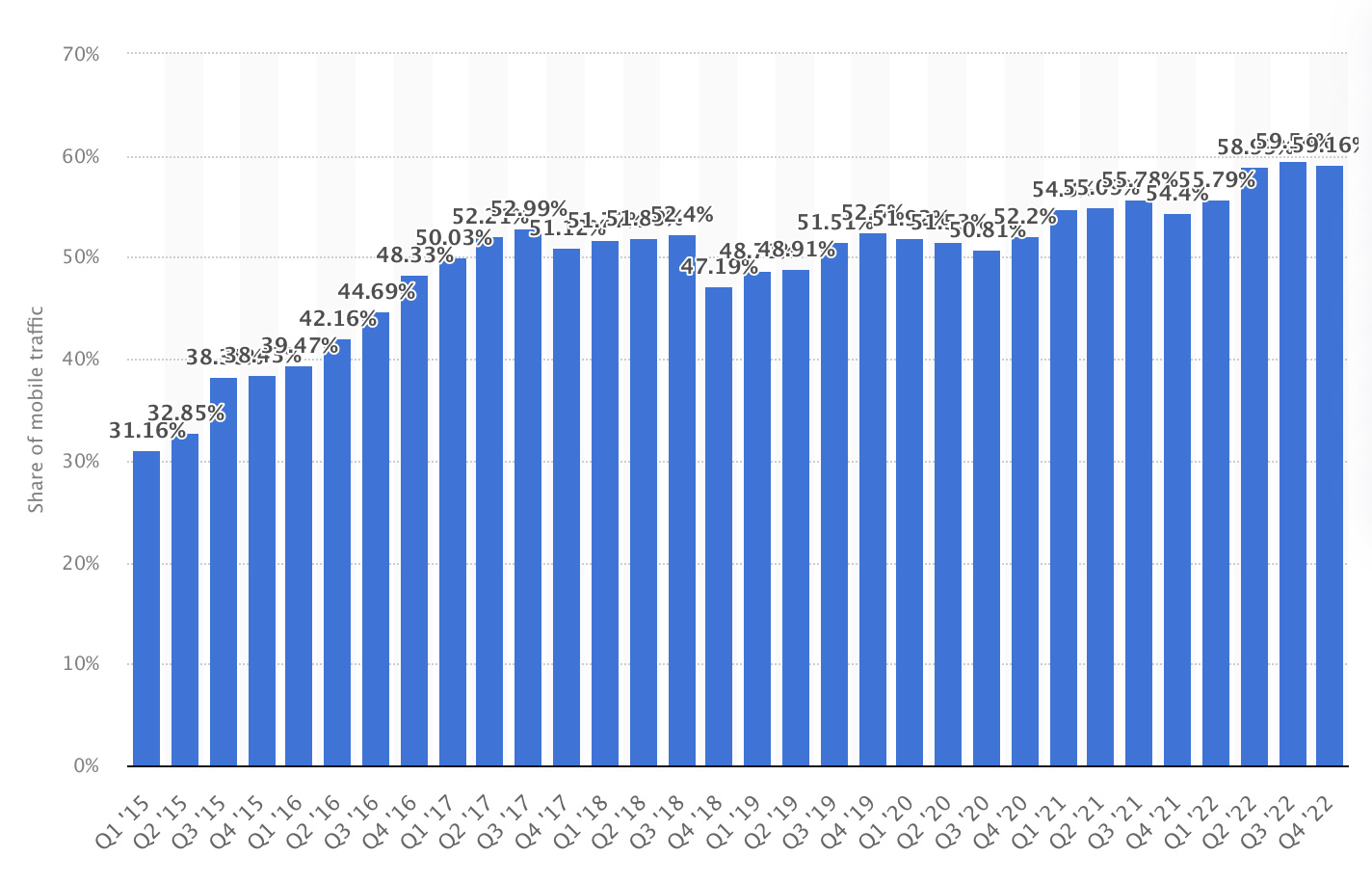
La croissance des appareils mobiles et leur utilisation ont tous connu une forte augmentation au cours de la dernière décennie. En 2015, seulement 31 % du trafic Internet mondial provenait d’appareils mobiles. Aujourd’hui, c’est un peu moins de 60 %.

Source: Statistique
Cela signifie que pour une organisation, les appareils mobiles sont plus importants que les autres appareils, tels que les ordinateurs portables. Par conséquent, le développement et les tests doivent être adaptés aux appareils mobiles afin de créer une expérience numérique transparente pour le Web et le mobile.
Y parvenir n’est pas si difficile. Actuellement, nous travaillons sur des techniques de conception axées sur le mobile qui nous permettent de développer l’application d’abord pour le mobile, puis de l’étendre à d’autres appareils. De cette façon, nous nous assurons que même si nous renversons sur les ordinateurs de bureau, il n’y a pas d’incidents sur un appareil mobile, et nous pouvons couvrir la majeure partie du public.
Tout tester
Enfin, il n’y a aucune garantie d’une expérience numérique transparente pour le Web et le mobile tant que nous n’essayons pas délibérément de séparer les choses. C’est ce que signifie tester l’application en termes simples.
Les tests d’applications ont évolué et optimisés de diverses manières qui peuvent aujourd’hui découvrir même des bogues mineurs qui étaient difficiles à signaler manuellement auparavant. De la détection des changements d’interface utilisateur aux technologies d’auto-guérison, l’intelligence artificielle a bien servi l’utilisateur et les testeurs. En profiter est une chose que nous devons faire correctement pour avoir une sortie en douceur.
Quelques-uns des paradigmes de test incluent les tests d’interface utilisateur, les tests d’utilisabilité, les tests exploratoires, les tests de compatibilité (de préférence via des outils de test multi-navigateurs), les tests d’API, les tests de géolocalisation, les tests de performance, les tests de sécurité, etc.
Effectuez des tests d’applications Web et mobiles sur un véritable cloud d’appareils. Inscrivez-vous sur LambdaTest gratuitement.
Résumé
Les technologies évoluent chaque jour et, avec leur évolution, l’expérience de l’utilisateur prend parfois des formes différentes. Ce qui est « tendance » aujourd’hui deviendra un « design ancien » ou une « méthode obsolète » dans quelques années (parfois des semaines selon le type de technologie). Pour les développeurs et les testeurs, cela devient un domaine qui nécessite une attention et une adoption constantes.
Pour offrir une expérience numérique transparente pour le Web et le mobile, nous devons nous concentrer sur seulement cinq domaines abordés dans cet article. Tout d’abord, nous devons toujours nous développer conformément aux dernières tendances. Si les choses ont changé, considérez qu’elles ont changé pour de bon. Les utilisateurs aiment leur UX et, la plupart du temps, y sont assez sensibles. Deuxièmement, minimisez autant que possible l’interaction avec l’utilisateur. Si les utilisateurs voient le travail se faire avec l’entrée minimale requise, ils se souviendront des applications.
Troisièmement, si votre application est disponible pour plusieurs plates-formes, les données doivent être cohérentes sur chacune d’elles. Si quelqu’un télécharge un fichier puis continue sur un autre appareil, le fichier doit être visible (à l’état téléchargé).
Quatrièmement, travaillez d’abord sur le mobile, puis développez-vous vers des appareils à grand écran. Étant donné que les utilisateurs mobiles sont beaucoup plus nombreux, cela rendra l’application parfaite pour la majorité du public. Enfin, testez tout de toutes les manières possibles pour déterminer le plus petit des bugs et laissez l’utilisateur expérimenter l’application comme prévu. Toutes ces étapes rendent l’application transparente et peuvent donner des résultats fructueux si elles sont suivies.
Sponsorisé et écrit par Test Lambda
[ad_2]
Source link
